前言
对于开发人员来说,会经常使用git来进行代码管理,同时也会自己写一些博客文章放到如csdn,博客园,以及最近很火的简书中,现在我们自己搭建一个这样的平台,可以存储到本地, 也可以上传到git
环境
windows
安装使用本地hexo
- 安装git
- 下载安装node.js
- 下载安装hexo
node.js安装之后, 使用npm安装hexo1
2
3
4
5
6#安装node.js
npm install -g hexo
#初始化(要先cd 到hexo的目录)
hexo init
#生成静态页面(编译md文件成静态的html页面)
hexo generate
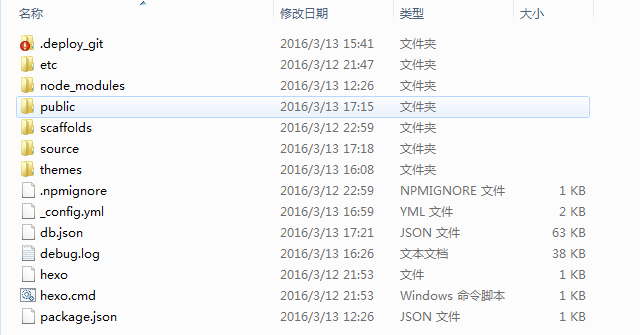
最后生成的目录结构是这样的
source: 存放的是md文件, 也就是我们要写文章,都是先写到md文件中
public: 存放编译后的html文件(md文件转化而来)
环境都配置好了,要看最后博客的效果1
2#开启本地服务,在浏览器中输入:http://localhost:4000/
hexo server
发布到github
安装插件
首先安装一个hexo发布到github的插件1
npm install hexo-deployer-git --save
创建项目
在github中创建一个项目,这个项目是用来本地的hexo关联的,本地的hexo会上传到这个项目中,别人就能访问你的github博客了
我这里就是maqiangThunder.github.io
修改hexo配置文件
hexo要关联我们的github,在_config.yml中最下面1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: git@github.com:maqiangThunder/maqiangThunder.github.io.git
branch: master
部署到github
在你的hexo目录下,执行命令1
2hexo g
hexo d
都是用的简写命令
如果提示要配置config user.email。使用git命令配置即可
浏览我们的博客
1 | http://maqiangthunder.github.io/ |
图片的问题
我们的博客中肯定会涉及到图片,这个我的做法是这样
首先确认 _config.yml 中有 post_asset_folder:true 。
在 hexo 目录,执行1
npm install https://github.com/CodeFalling/hexo-asset-image --save
假设在
MacGesture2-Publish
├── apppicker.jpg
├── logo.jpg
└── rules.jpg
MacGesture2-Publish.md
这样的目录结构(目录名和文章名一致),只要使用  就可以插入图片。
生成的结构为
public/2015/10/18/MacGesture2-Publish
├── apppicker.jpg
├── index.html
├── logo.jpg
└── rules.jpg
同时,生成的 html 是1
<img src="/2015/10/18/MacGesture2-Publish/logo.jpg" alt="logo">
而不是愚蠢的1
<img src="MacGesture2-Publish/logo.jpg" alt="logo">
警告的问题
在执行git d的时候会出现:warning: LF will be replaced by CRLF
怎么处理:1
git config --global core.autocrlf false //禁用自动转换